
OVERVIEW
Defining the problem statement
After gathering the findings from the research, I worked with the team to define the problem statement.
Problem statement:
Career-oriented professionals are frustrated with getting ahead of their career because they have little visibility over the skills that they lack, what they need to do to get there and how well they are tracking towards their goal.
Career-oriented professionals are frustrated with getting ahead of their career because they have little visibility over the skills that they lack, what they need to do to get there and how well they are tracking towards their goal.
The product vision
As a product, we wanted to position ourselves as the leading career management platform with 3 key focus areas:
- Career goal management. We want to help individuals achieve their potential of fulfilling their career goal by providing them with the ability to track their learning and development over time.
- Career development advice. We want to provide individuals with advice on what they need to do in order to achieve their goal in the form of learning recommendations such as courses, books, events, podcasts, blogs, internships etc.
- Career experience validation. We want to be the leading provider of accreditation for all forms of learning and ultimately replace the traditional one-page resume that fails to showcase the depth of skills, potential and ambitions of the individual.
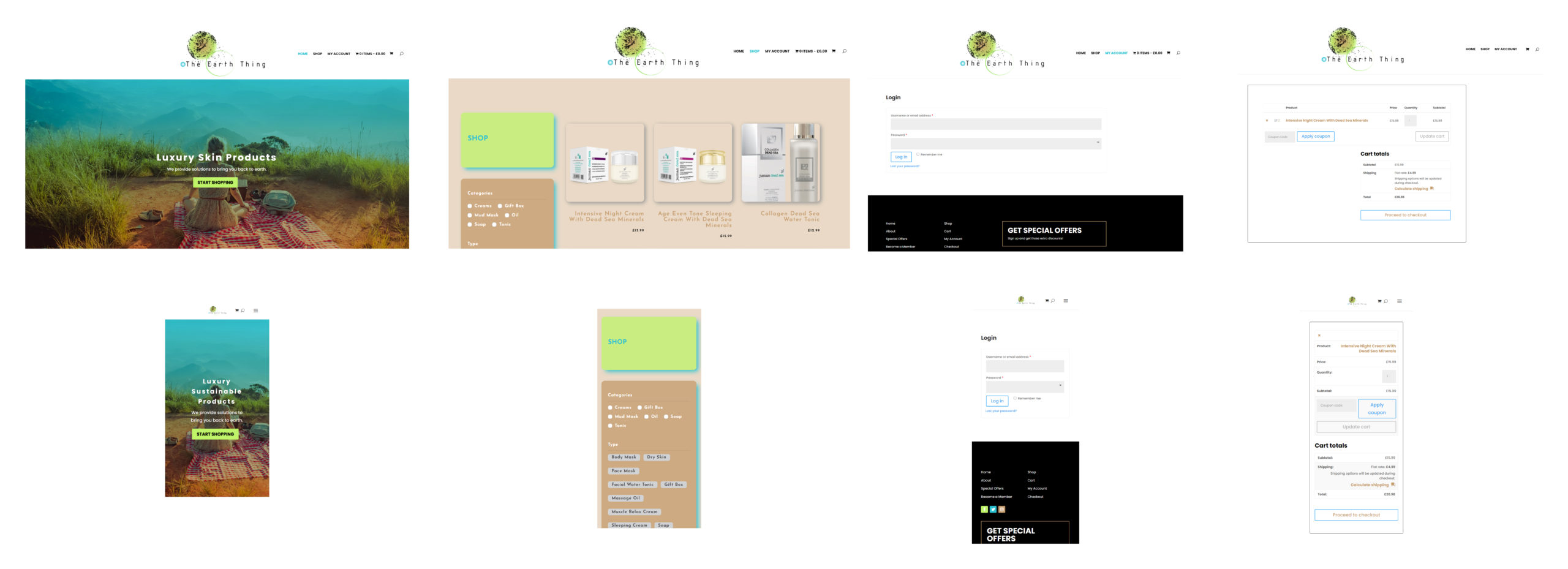
Designs
User testing was an iterative process that was conducted at every milestone of the project to identify the biggest pain points in the current version. Once feedback was gathered, I would revisit the prototypes and test again.
For the brand, I wanted to create a refreshing, minimalist and clean UI that conveyed trustworthiness and progression for future-oriented individuals.
For the brand, I wanted to create a refreshing, minimalist and clean UI that conveyed trustworthiness and progression for future-oriented individuals.


Profile
Ultimately the goal of Sealadder is to provide jobseekers and employers with an interactive profile that goes beyond a resume. The idea to show a resume that is forward looking, rather than just a snapshot of their history, which illustrates the goals and development of the individual over time.
Working with developers
I worked closely with a team of 5 engineers to develop the designs for MVP. I scoped out tickets for the front-end engineers with user stories and product requirements. I also encouraged the team to look into using a third-party component library (ng-zorro) to quicken the implementation process and spend less time worrying about the component interactions.
As part of the future vision, I created a site map of the platform to help engineers understand how the overall site architecture worked. The main areas were segmented as follows:
- Stage 0 – Onboarding. Set a goal and define the level in your career that you want to progress to.
- Stage 1 – Profile and Account setup. Set up your basic account and view a profile of your skills and progress.
- Stage 2 – Discover. Receive a plan of recommendations (e.g. courses, books, events, podcasts etc.) to work towards your goal.
- Stage 3 – Networks. Build communities and connect with other like-minded individuals working towards the same goal as you.
- Stage 4 – Home. See an overview of your learning, recommendations, upcoming events and job notifications.
- Stage 5 – Jobs. Get matched to jobs from companies based on your skills and goals.
Results and takeaways
Working in an early-stage startup was an extremely steep learning curve. It was an eye-opening experience that taught me a lot about being lean and knowing when and where to focus your energy and efforts.
Some key takeaways from this project are:
Some key takeaways from this project are:
- Focus on building an MVP. In a startup, there is only so much time and effort that you can invest (especially when you’re working full time!) so it’s important to focus on the features that can deliver the highest value for your users.
- Don’t worry too much about the detail. Earlier in my journey, I made the mistake of worrying about the look of the UI. Taking a step back and reassessing the user flows helped me to reprioritise the UX.
- Focus on the problem. At the end of the day, it is your users pains that you will be solving for so keeping that front of mind is important as it’s easy to lose sight of this when you’re bogged down in the day to day.
